Webfonts im E-Mail-Test
Immer mehr E-Mail Marketer trauen sich, Webfonts in E-Mails einzuarbeiten, um sich dem CI ihrer Kunden anzunähern. Wie das geht? Hintergrundinfos und Praxistipps zur bugfreien Umsetzung.

OSX AppleMail10

Webmailer: GMXde im Explorer

Outlook 2010 ohne Fallback
Immer mehr E-Mail Marketer trauen sich, Webfonts in E-Mails einzuarbeiten, um sich dem CI ihrer Kunden anzunähern. Wie das geht? Hintergrundinfos und Praxistipps zur bugfreien Umsetzung.
Wie funktionieren Schriften auf dem Bildschirm?

Websichere Schriftarten
Generell zeigen E-Mail Clients die HTML-Version von Mailings nur in den Schriftarten an, die auf dem Rechner des Empfängers installiert sind. Das sind beispielsweise Arial, Times New Roman, Georgia und Verdana, wegen Ihrer Verbreitung mit fast allen Betriebssystemen und Devices auch "web safe fonts" oder "websichere Schriftarten" genannt.
Allerdings sind websichere Fonts selten die Schriftart aus dem CI des Kunden, für den E-Mail Designer den nächsten Newsletter entwerfen sollen.
Seit einigen Jahren stellen nun verschiedene Anbieter sogenannte "Webfonts" zur Verfügung – allen voran, mit über 800 kostenlosen Schriftarten, GoogleFonts. Webfonts sind ladbare Schriften, die Designer nutzen können, um sich wesentlich mehr an das CI eines Unternehmens anzupassen, ohne dass dessen Kunden die Schrift auf dem PC haben müssen – sie laden sie einfach komplett mit dem HTML herunter, in dem das Mailing verfasst ist.
Dabei funktionieren Webfonts auf vielen E-Mail Clients hervorragend, es gibt nur wenige Sorgenkinder, für die man sich eventuell Anpassungen im Design überlegen muss: Outlook ab 2007 und einige Webmailer. Outlook zeigt, ab Version 2007, automatisch Times New Roman an, wenn Webfonts statt der Standardschriftarten im Newsletter genutzt werden (ein Lösungsansatz dazu unten), während einzelne Webmailer die meisten Webfonts darstellen, nur nicht unbedingt in der Ausprägung, die man sich ausgesucht hat.
Das Einbauen von Webfonts in den Quelltext
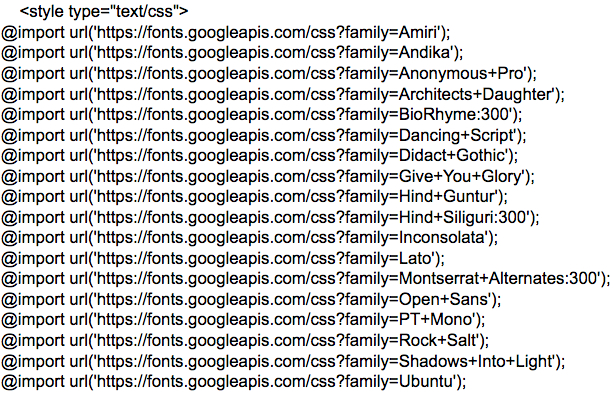
Ist die passende Schriftart gefunden, muss der Link dazu in den Head der E-Mail eingetragen werden. So lädt das jeweilige E-Mail Programm des Empfängers den entsprechenden Font beim Öffnen der HTML-Version herunter. Bei der Programmierung gibt es drei verschiedene Methoden der Einbindung: @import, <link> oder @font-face mit unterschiedlichen Vor- und Nachteilen (hier mehr dazu). Wir haben mehrere Schriftarten in unserem Test verwendet. Mit der @import-Methode sahen unsere Befehle im E-Mail-Head dazu so aus:

Einbauen des/der Webfonts mit @import-Methode
Trouble-Shooting
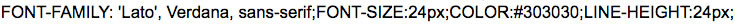
Kann ein E-Mail-Client einen Webfont nicht interpretieren, greift er auf eine Standard-Schrift zurück. Um diesen im Vorfeld bestimmen zu können, wird eine der websicheren Schriften inline direkt nach dem in der TD definierten Webfont angegeben, wie in diesem Beispiel:

Fallback-Schrift in Inline-Styles
Stellt hier das Mail-Programm des Kunden die Schriftart "Lato" nicht dar, wird die danach genannte Alternativ-Schriftart "Verdana" angezeigt. Sollte auch diese nicht vom System unterstützt werden (was wirklich unwahrscheinlich ist), wird die nächste Alternativ-Schriftart angezeigt, in diesem Fall soll sich das System eine Sans-Serifen-Schrift aussuchen die halt darstellbar ist.
Zu Beachten beim Implementieren der Alternativ-Schriftart(en) ist: Nur die Fallback-Schriftart wird übernommen, die anderen Angaben wie Zeilenhöhe und Schriftgröße sowie Fettungen, etc. bleiben gleich wie vom Designer für den Web Font vorgesehen. Das kann im Schriftbild der E-Mail die in Fallback-Lösung dargestellt wird selbstverständlich eine völlig andere Wirkung haben und muss im Vorfeld vom E-Mail Designer bedacht werden.
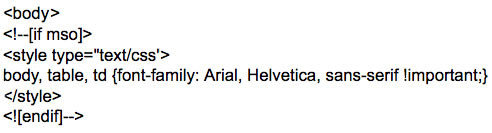
UND: Outlook (ab Version 2007) reicht es nicht, Fallback-Schriften inline angeboten zu bekommen. Deshalb werden sie direkt nach dem Body-Tag – nur für Outlook sichtbar – eingefügt:

Outlook-Hack für Alternativ-Schriftart
Ganz wichtig: Ausführlich testen
Bei der Vielzahl an Fonts und den ständig neuen Devices oder Änderungen der Befindlichkeiten landläufig genutzter E-Mail Clients kommt man um das Arbeiten mit professionellen Zustellbarkeitstests einfach nicht herum, zu groß ist das Risiko, einen typografischen Super-Gau programmiert zu haben.
Tipp: Bei professionellen Softwares ist häufig die bekannteste Test-Software für E-Mails von Litmus schon kostenlos eingebunden. Darüber wird das erstellte Mailing an alle gängigen E-Mail Clients geschickt und ein Screenshot (zum Vergößern zur Detailansicht) mit Standardeinstellungen erzeugt. Das Tool ist auch bei pn.mail|Mailingwork standardmäßig implementiert.
Quellen:
Bettina Specht: "E-Mail Design in 2017", litmus.com
sc-networks.de/blog/schoene-schriften-webfonts-in-e-mails
litmus.com/blog/the-ultimate-guide-to-web-fonts
